Images v CSS
Úpravy obrázků v CSS
Úprava obrázků v CSS zahrnuje různé techniky, které vám umožní kontrolovat velikost, zarovnání, okraje, polohu a další aspekty obrázků na webových stránkách. CSS poskytuje mnoho vlastností, které usnadňují manipulaci s obrázky, ať už jde o jednoduché úpravy nebo pokročilé techniky.
Základní vlastnosti pro úpravu obrázků
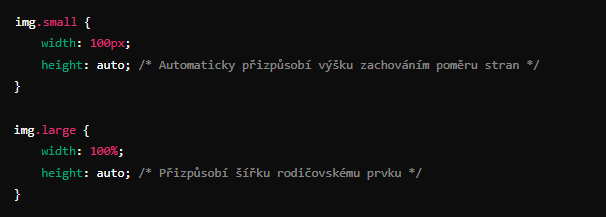
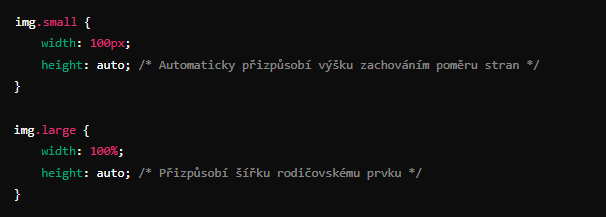
Velikost obrázků (width a height):
Pomocí vlastností width a height můžete nastavit šířku a výšku obrázku. Můžete použít pevné hodnoty (px), procenta (%) nebo automatické přizpůsobení.

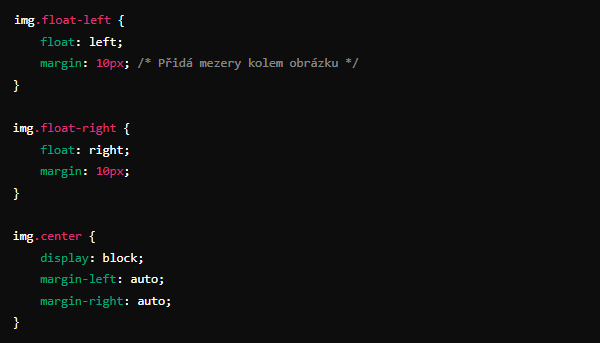
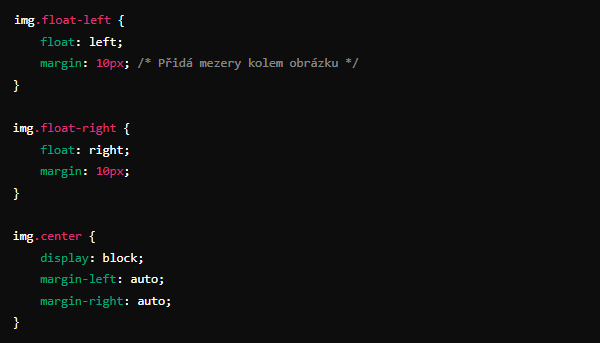
Zarovnání obrázků (float, display, margin):
Pomocí vlastnosti float můžete obrázky zarovnat vlevo nebo vpravo, čímž umožníte textu obtékat obrázek. Vlastnost display s hodnotou block umožní zarovnání pomocí vlastnosti margin.