CSS Procvičování
Úvod
CSS
Kaskádové styly (CSS - Cascading Style Sheets) jsou jazykem používaným pro popis vzhledu a formátování dokumentu napsaného v HTML nebo XML. CSS je jedním z hlavních pilířů webového designu a vývoje, spolu s HTML a JavaScriptem. CSS umožňuje oddělit obsah webové stránky od jejího vzhledu, což usnadňuje správu a údržbu webových stránek.
Základy CSS
Základní pojmy CSS
Selektory: Selektory jsou vzory používané k vybírání prvků, na které chcete aplikovat styly.
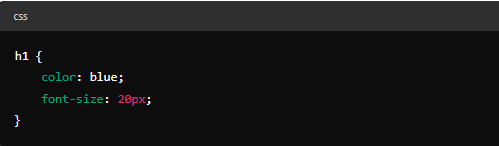
Tag selektory: Vyberou všechny prvky určitého typu (např. p, h1).
Class selektory: Vyberou prvky s konkrétní třídou (např. .class-name).
ID selektory: Vyberou prvek s konkrétním ID (např. #id-name).
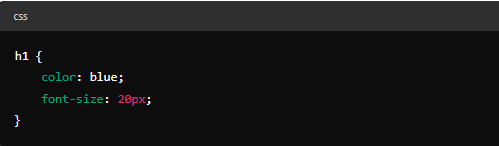
Vlastnosti a hodnoty: Vlastnosti určují, co chcete stylovat (např. barvu, velikost písma), a hodnoty určují, jak to chcete stylovat (např. color: blue;).
Blok deklarací: Každý selektor má blok deklarací obsahující jednu nebo více deklarací vlastností a hodnot. Deklarace jsou odděleny středníkem a obklopeny složenými závorkami.

Kaskádování a dědičnost
CSS je kaskádové, což znamená, že více stylů může být aplikováno na jeden prvek. Když se střetnou styly, CSS používá pravidla kaskádování k rozhodnutí, které styly použít. Mezi hlavní pravidla patří:
Specifičnost: Styly aplikované selektory s vyšší specifitou mají přednost.
Pořadí zdrojů: Styly deklarované později v CSS souboru přepisují styly deklarované dříve, pokud mají stejnou specifitu.
Pokročilé selektory
CSS nabízí různé typy selektorů pro přesnější cílení:
Atributové selektory: Umožňují cílit na prvky s konkrétními atributy (např. [type="text"]).
Pseudo-třídy: Selektory, které cílí na prvky v určitých stavech (např. :hover, :focus).
Pseudo-elementy: Selektory, které cílí na určité části prvků (např. ::before, ::after).
Flexbox a Grid Layout
CSS zahrnuje pokročilé modely rozvržení, jako jsou Flexbox a Grid, které usnadňují tvorbu komplexních a responzivních rozvržení.
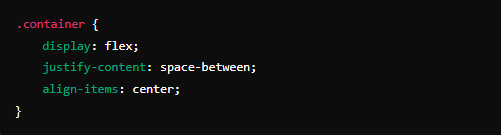
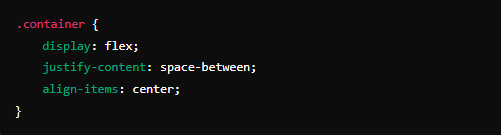
Flexbox: Umožňuje snadné zarovnávání a distribuci prostoru mezi položkami v kontejneru.

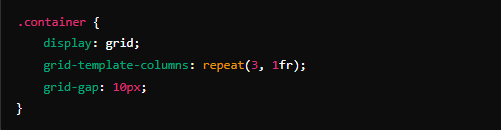
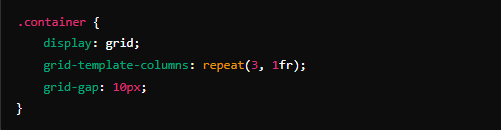
Grid: Umožňuje vytvářet dvourozměrné rozvržení s řádky a sloupci.

Responzivní design
Responzivní design je přístup k tvorbě webových stránek, který zajišťuje, že stránky vypadají a fungují dobře na různých zařízeních a velikostech obrazovek.
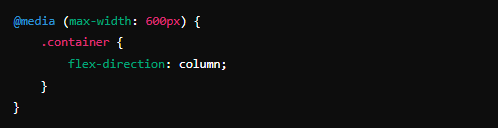
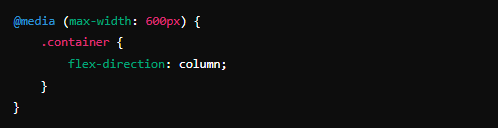
Media queries: Umožňují aplikovat různé styly pro různé velikosti.

Preprocesory CSS
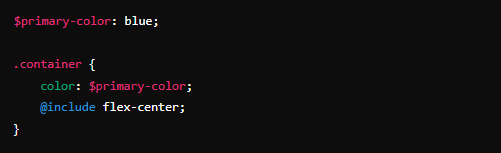
Preprocesory jako Sass a Less přidávají do CSS pokročilé funkce, jako jsou proměnné, vnořování pravidel a mixiny, což usnadňuje správu a opakované použití kódu.
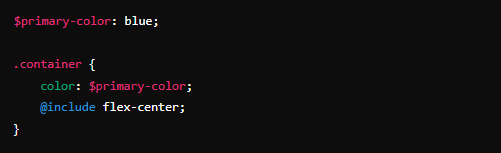
Sass:

Příklady a tipy
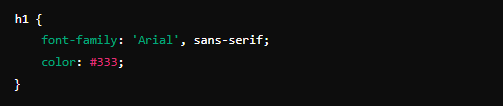
Styling textu:

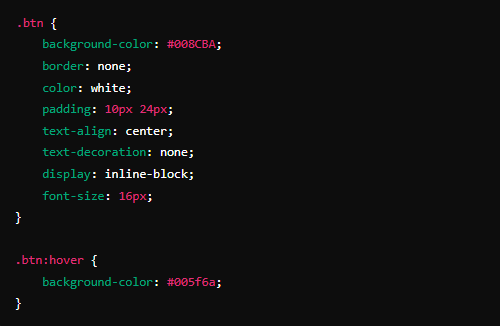
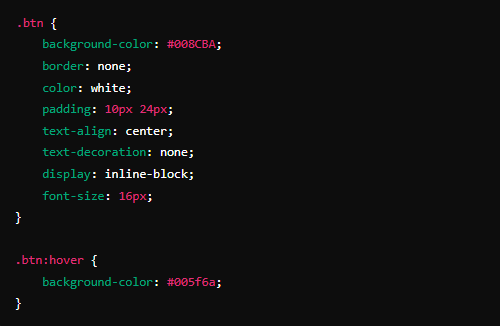
Styling tlačítek: