Úprava Odkazů v CSS a HTML
Odkazy jsou základním prvkem každé webové stránky a jejich úprava může výrazně ovlivnit uživatelský zážitek a celkový vzhled stránky. Pomocí CSS můžete odkazy stylovat tak, aby byly vizuálně atraktivní a snadno použitelné. Níže naleznete různé techniky a příklady, jak upravovat odkazy v HTML a CSS.
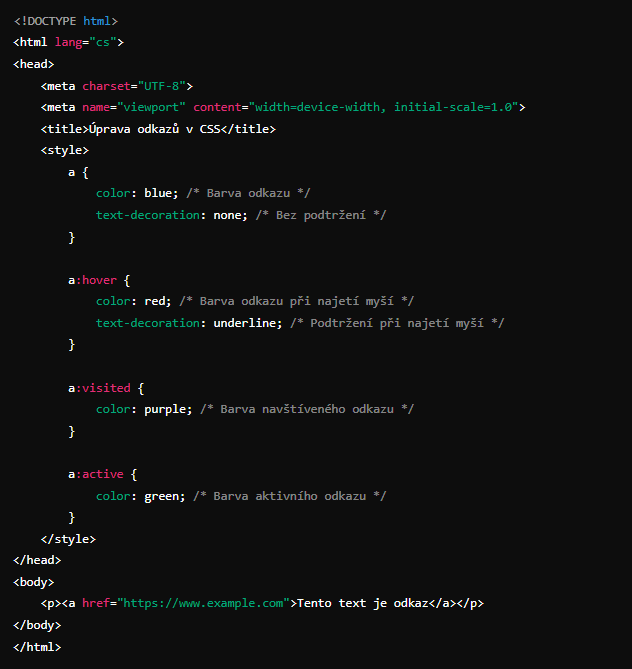
Stylování různých stavů odkazu:
Odkazy mají několik stavů, které můžete stylovat:
a:link - nenavštívený odkaz
a:visited - navštívený odkaz
a:hover - odkaz při najetí myší
a:active - aktivní odkaz (při kliknutí)

a:link - nenavštívený odkaz
a:visited - navštívený odkaz
a:hover - odkaz při najetí myší
a:active - aktivní odkaz (při kliknutí)